Flutter is a UI toolkit from Google which lets you build apps for any screen - android, ios, windows, linux, mac, and more! It has seen an outstanding amount of love and support from users all around the world, over a very short period of time. In this article, I'll try my best to present the best VSCode settings, custom snippets, and extensions for flutter that I managed to find/invent over the period of my professional experience. I hope you find something useful.
My name is Ikramul Hasan and I worked as a flutter trainer for the App Development Training program organized by the ICT Division, Government of Bangladesh. These are the setup I made all my students go through. Currently, I'm working as a Senior Application Developer for a multinational company called MakeBell.
First of all, although most of you know how to get to the settings page in VSCode, I'd still like to start by showing the process to anyone unaware.
There are two primary ways to get to VSCode settings.
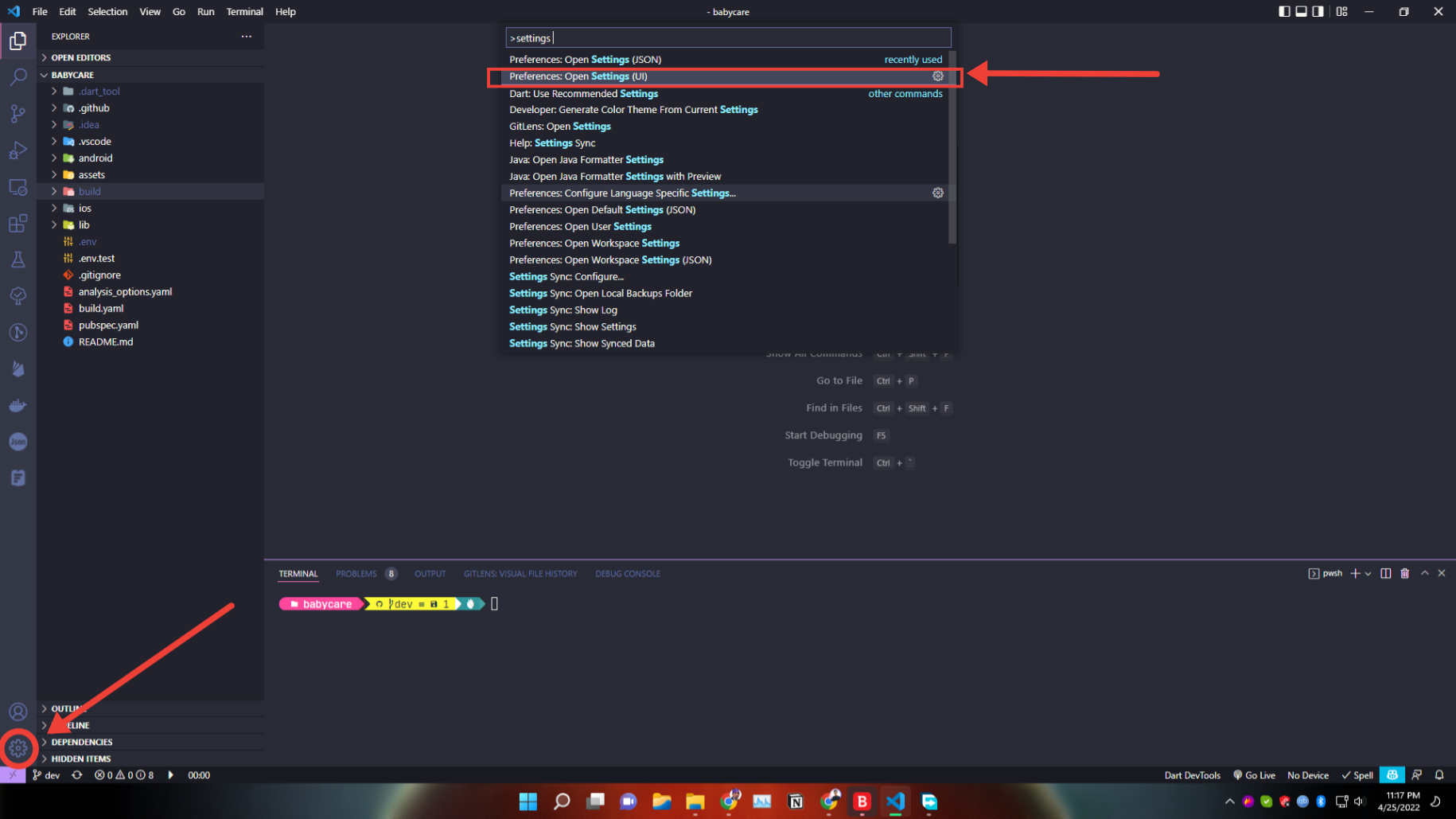
SettingsCtrl+Shift+P on Windows or Cmd+Shift+P on Mac to launch the command palette, type settings, and click on the Open Settings (UI) option.
Let us now start changing the settings.
Perhaps the most important settings for flutter. Let flutter format your dart code on save.
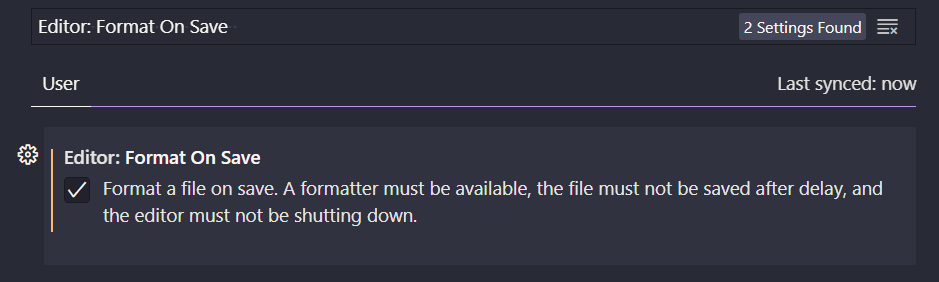
Editor: Format On Save in the search bar above
Everyone working with flutter knows how important it is to distinguish between brackets. Previously, we needed to achieve this using an extension called bracket pair colorizer. But now, VSCode supports this feature natively and it performs much better than the extension. Here are the steps:
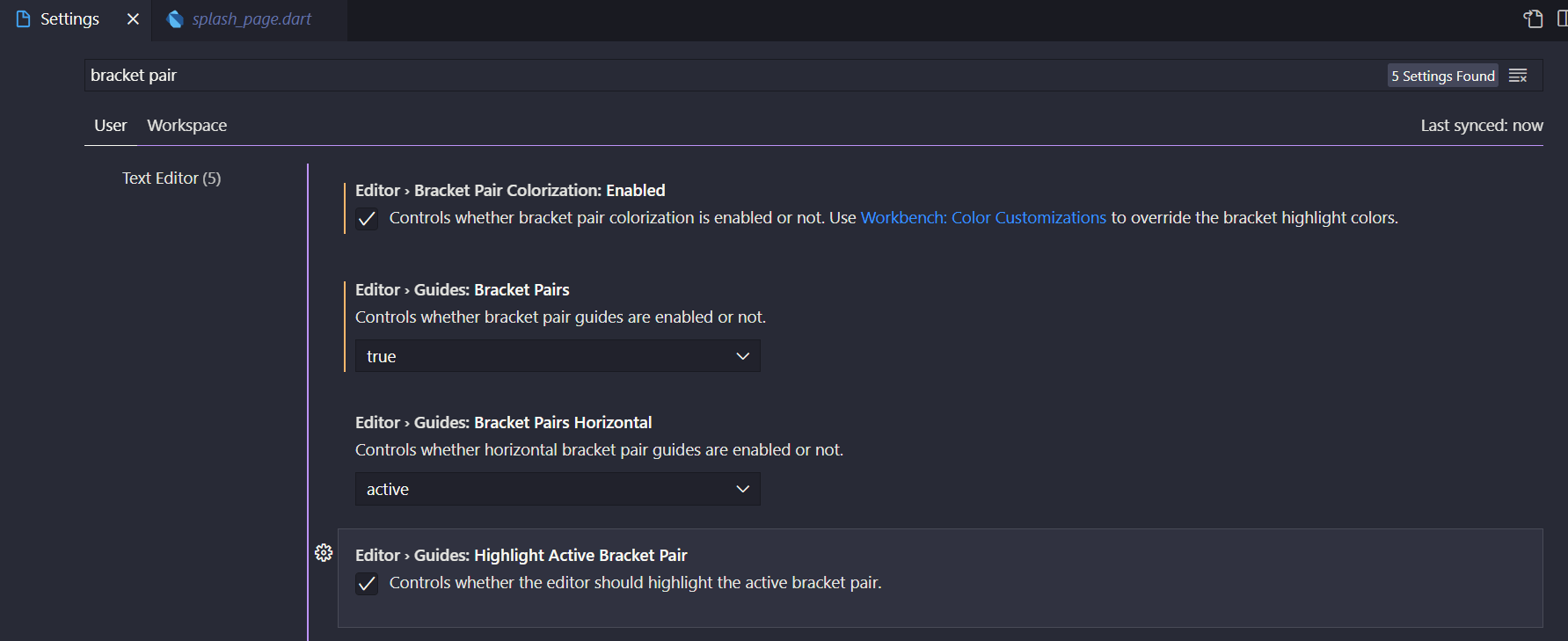
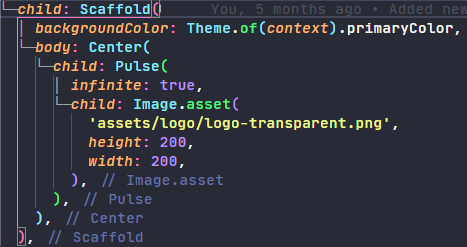
bracket pair in the search bar aboveEditor › Bracket Pair Colorization. If it is already enabled, don't change it.Editor › Guides: Bracket Pairs to true from the dropdown.Editor › Guides: Highlight Active Bracket Pair. This will enable the guides around the brackets.After all these steps, it should look like this:

And your brackets? Much cooler.

This tells flutter whether to rename files when renaming classes with matching names (for example renaming 'class Person' inside 'person.dart'). If set to 'prompt', will ask each time before renaming. If set to 'always', the file will automatically be renamed.
Dart: Rename Files With Classesprompt in the dropdown.When you create an app using the command palette in VSCode, the default organization looks something like this: com.example. If you want to change it to something like com.your_org then enable this feature:
Dart: Flutter Create Organization.Edit in settings.json"dart.flutterCreateOrganization": "com.example", to this "dart.flutterCreateOrganization": "com.your_org", If the line is not present, just add it yourself. This tells flutter whether to enable the UI guide. UI guides are the white lines you see in the screenshot above.
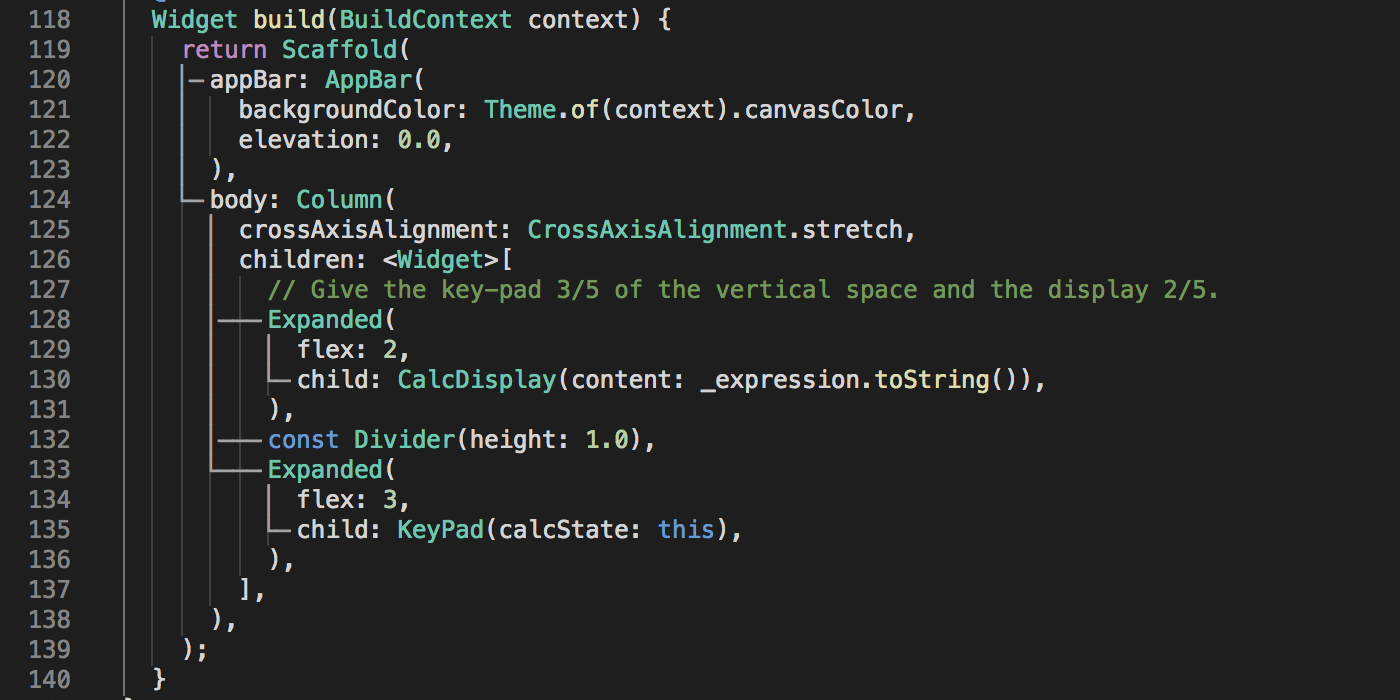
This tells flutter whether to enable the UI guide. UI guides are the white lines you see in the screenshot above.
Dart: Preview Flutter Ui Guides and enable it.Dart: Preview Flutter Ui Guides Custom Tracking and enable it.Note: Both of these features are experimental, and eat too much resources. If you have a particularly slow PC, I recommend disabling it.
const modifier 💁Flutter now includes linting by default in every flutter app. As a result, if you do not add the const modifier, it shows a warning. This can become very messy and adding const manually can become very tedious. To add const modifier automatically every time you save, do the following:
settingsOpen Settings (json)"editor.codeActionsOnSave": {
"source.fixAll": true,
}
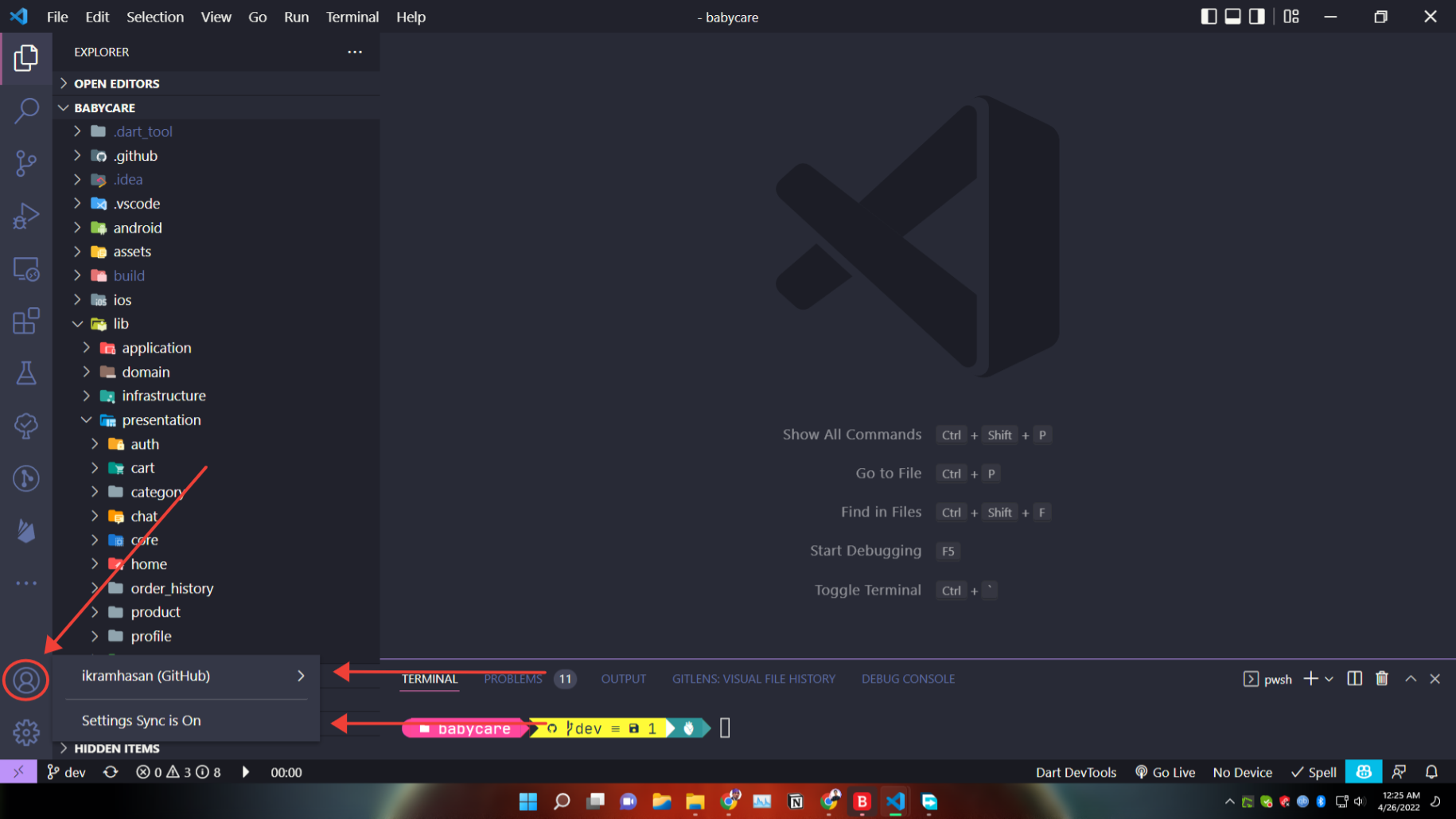
After all these efforts of creating the best settings, you don't want to lose them after every new VSCode installation. Enabling settings sync will let you sync your settings using your GitHub account. As a result, if you install VSCode on a brand new PC and log in to your GitHub account in VSCode, all these settings will be automatically synced for you. This means you need to do these steps only once.

Let me know if I missed some settings. You'll find all my socials here on my portfolio site